You don’t have to be an excellent programmer to get hired by software companies. In fact, in the past couple of months, I heard numerous stories of people getting fired in the first weeks of their job. And the reason is nothing else thank lack of experience.
The truth is, companies are desperate and they are giving chance to pretty much every developer out there. All we need to do is to grab their attention.
One effective way to do this is with a kickass GitHub profile. And today, I’ll show you how to build one.
But if you don’t believe me, just see for yourself, and ask yourself this question. Who would you rather hire?
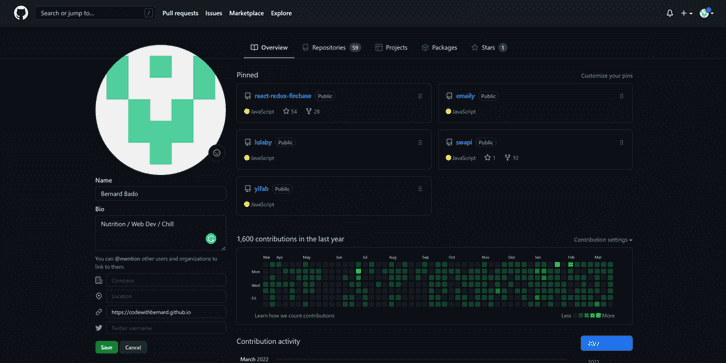
This developer?
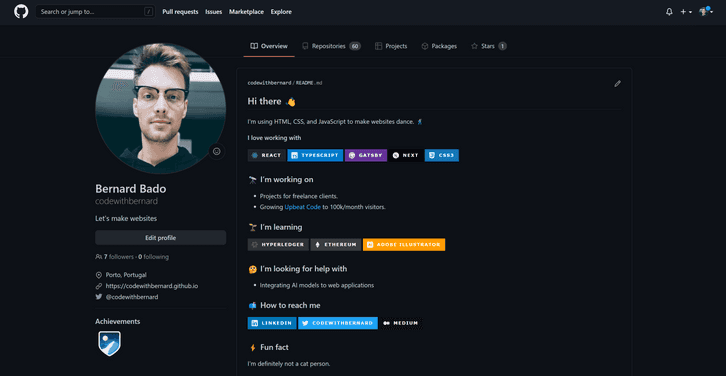
Or this one?
I believe the difference is quite obvious. And it only took me 5 minutes to achieve this final look. If you don’t believe me, start the timer and follow along!
Secret Git Repository
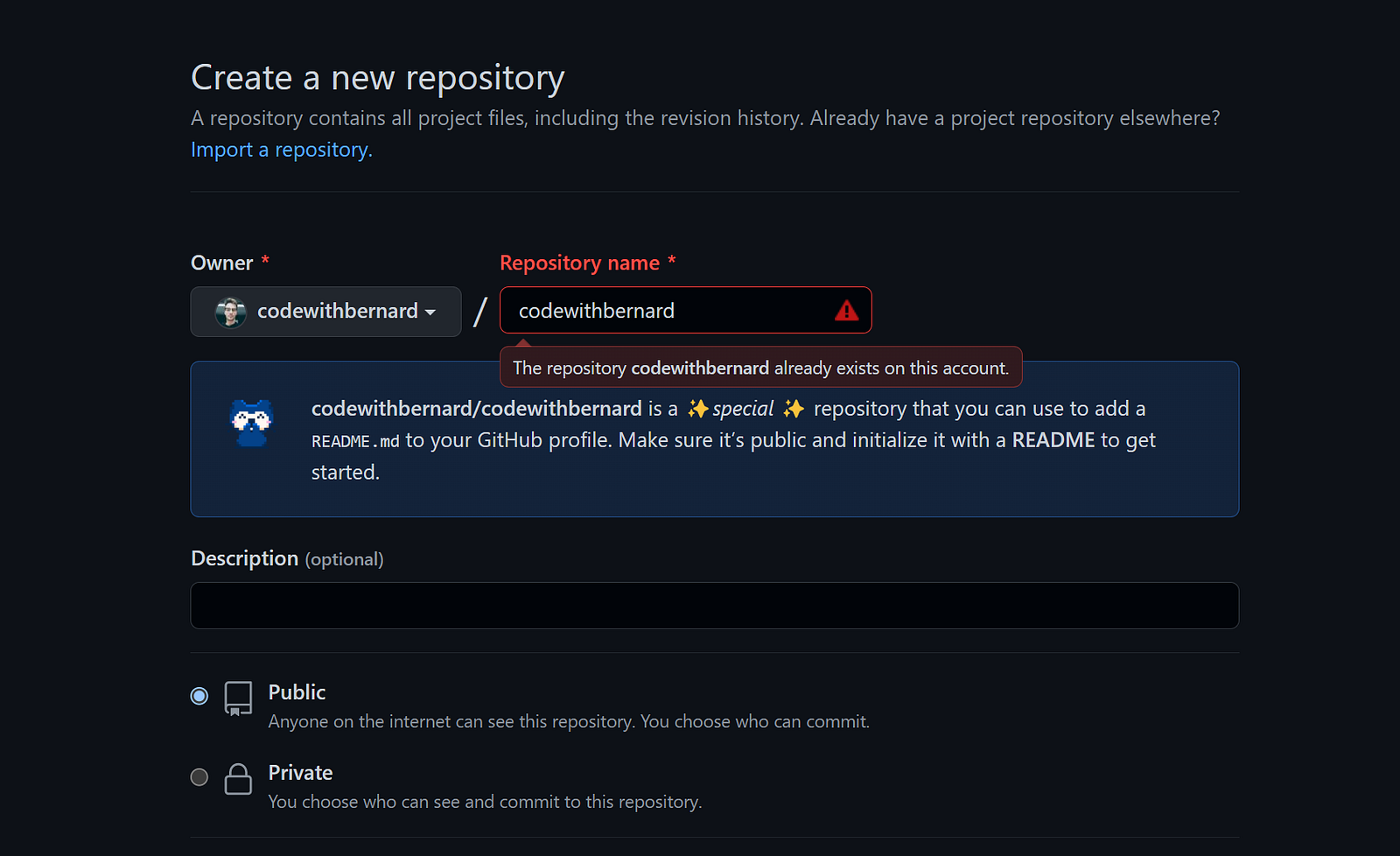
To have a Github profile that doesn’t look like it was made in the 80s, we first need to create a new repository. And it has to have the same name as your Github account. In addition to that, the repository needs to be public.
This repo will consist of one markdown file, and Github will treat it as your profile landing page. In other words, what we put in the markdown file will appear on your Github profile.

Creating a secret Github repository
Once the repo is set up, we can start filling it out with our achievements, skills, hopes, and dreams.
Since README is of the .md file is of type, we‘re free to use standard markdown syntax. If you tend to forget it like me, feel free to use this awesome cheat sheet.
On top of standard markdown syntax, we can also use HTML. This is good news, and it gives us the ability to style, and position elements in our profile to achieve stunning results.
Creating Appealing Profile Info
Now that everything is set up and ready to roll. It’s time to pause for a minute and think about the message you’re trying to convey with your profile.
If you’re looking to get hired by a company. You may want to write about your skills, achievements, and technologies you like working with.
If you’re looking to get fired. You want to list all your bad habits and bad references from your previous colleagues.
Or if you’re not sure at the moment. If you just want your profile to look good, you can follow the general structure of the profile, which is the same thing that I did.
Add Friendly Greeting
The good thing to start with is to say “Hello” in a friendly way and write a sentence or two that describes who you are and what you do.
Right away, this will give anyone that visits your profile an idea about yourself. On top of that, it will make them feel welcome in your profile, which will motivate them to read further.
Show Your Strengths
The most important section of your profile is where you say what you can do as a developer. And that’s why we’re gonna write it right under the greeting.
We’re gonna list what programming language we speak most fluently. And we can accompany that with the frameworks we’re familiar with. This will give an immediate idea of what kind of developer are you. And what do you as an individual bring to the table
Tell What You Do
Now that everyone knows you and knows what your skills are. It’s time to tell how you’re currently utilizing them.
This is the place where you list your current occupation. You don’t have to mention the company you’re working for or the university you’re studying in.
Just mention what you do, and what is your current role.
Mention What You Don’t Know
It’s perfectly fine to not be familiar with everything. And we as developers, are constantly learning new things.
It’s always a good idea to mention what you’re currently learning. It shows that you’re actively working on yourself, trying to improve yourself. And on top of that, it gives an idea of what the next step in your career might be.
If you’re currently learning some new skill, mention it!
Reach Out to Others
At this point, we provided enough information about ourselves. But we still can kick it up a notch. We can do that by reaching out and asking for help.
We’re not gonna beg, we’re just gonna mention that we’re looking for help with some particular topic. And who knows? Maybe the person reading our profile will be the exact partner we’re looking for.
Our profile is already looking solid, but it still lacks one thing. Do you know what that thing might be?
Contact Information
We shared a lot about ourselves, but the others still don’t know how to contact us. This is the place where we’ll list social platforms that we’re active on.
Feel free to put as many of them as possible. It will only make contacting you easier.
Cherry on Top
If you want to be a bit playful, you can finish your profile by saying something funny or intriguing.
It may be a fun fact about yourself, or some special skill only you can do. Let your inner child be the guide here.
Finishing your profile in this fashion will relieve the tension. And it’ll also show you’re human after all. Not just some goal-oriented programming machine.
Profile Reveal
Putting it all together, we’ve got ourselves an ass-kicking Github profile. Feel free to reuse the markdown below, and adapt it based on yourself.
Profile markdown
## Hi there 👋
I'm using HTML, CSS, and JavaScript to make websites dance. 🕺🏽
**I love working with**
<div display="flex">
<img src="https://img.shields.io/badge/react-%2320232a.svg?style=for-the-badge&logo=react&logoColor=%2361DAFB" alt="React"/>
<img src="https://img.shields.io/badge/typescript-%23007ACC.svg?style=for-the-badge&logo=typescript&logoColor=white" alt="TypeScript"/>
<img src="https://img.shields.io/badge/Gatsby-%23663399.svg?style=for-the-badge&logo=gatsby&logoColor=white" alt="Gatsby"/>
<img src="https://img.shields.io/badge/Next-black?style=for-the-badge&logo=next.js&logoColor=white" alt="Next JS"/>
<img src="https://img.shields.io/badge/css3-%231572B6.svg?style=for-the-badge&logo=css3&logoColor=white" alt="CSS"/>
</div>
### 🔭 I’m working on
- Projects for freelance clients.
- Growing [Upbeat Code](https://www.upbeatcode.com) to 100k/month visitors.
### 🌱 I’m learning
<div display="flex">
<img src="https://img.shields.io/badge/hyperledger-2F3134?style=for-the-badge&logo=hyperledger&logoColor=white" alt="Hyperledger"/>
<img src="https://img.shields.io/badge/Ethereum-3C3C3D?style=for-the-badge&logo=Ethereum&logoColor=white" alt="Ethereum"/>
<img src="https://img.shields.io/badge/adobe%20illustrator-%23FF9A00.svg?style=for-the-badge&logo=adobe%20illustrator&logoColor=white" alt="Adobe Illustrator"/>
</div>
### 🤔 I’m looking for help with
- Integrating AI models to web applications
### 📫 How to reach me
<div display="flex">
<a href="https://www.linkedin.com/in/codewithbernard/">
<img src="https://img.shields.io/badge/linkedin-%230077B5.svg?style=for-the-badge&logo=linkedin&logoColor=white" alt="LinkedIn"/>
</a>
<a href="https://twitter.com/CodeWithBernard">
<img src="https://img.shields.io/badge/codewithbernard-%231DA1F2.svg?style=for-the-badge&logo=Twitter&logoColor=white" alt="Twitter"/>
</a>
<a href="https://medium.com/@bernardbad">
<img src="https://img.shields.io/badge/Medium-12100E?style=for-the-badge&logo=medium&logoColor=white" alt="Medium"/>
</a>
</div>
### ⚡ Fun fact
I'm definitely not a cat person.Concluding Thoughts
I heard talking about Github as a social platform for developers too many times. And I don’t think it’s an overstatement. Personally, I don’t know any developer that doesn't have a Github profile.
If you already have a Github profile, you might as well make some use of it. In this article, we showed you how. I showed you how to use Github secret repository to turn your Github profile into a structured profile page. And on top of that, we gave suggestions on what to include in your Github profile.
By following the steps I shared, and reusing the markdown I provided, you’ll make your Github profile look awesome in almost no time. I encourage you, to stop everything you’re doing, spend 5 minutes fine-tuning your Github profile, and share the final results with everyone!