If you’re using VS Code, I guarantee that you have at least one of these extensions installed. And to tell you the truth, they’re completely useless.
They’re just slowing down your IDE, feeding on your memory, making your life more complicated than it should be. But there is no reason to worry.
After you read this article, you’ll know what these extensions are, what makes them useless, and hopefully, you’ll get rid of them for good.
But first, let’s hear what makes me qualified to tell you about uninstalling extensions in your editor.
My Relationship With VS Code
I’ve been using VSCode for a long time. And to this day, it is my favorite editor for coding in any programming language.
During my early days, I installed a lot of extensions to enhance its functionality. But as I kept installing more and more extensions, I noticed my editor is getting slower.
These days, I only have the necessary extensions installed. And I can proudly say, my VS Code is running smoother than a baby’s bottom.
With that being said, here’s why I think VS Code extensions are bad:
- They’re increasing CPU usage: This one is self-explanatory.
- They slow you down: Many extensions are being loaded when VS Code starts. This can slow down your start-up time if you have too many extensions installed.
- They duplicate VS Code built-in functionality: Some of the extensions just do what can be done by VS Code itself.
VS Code Extensions to Avoid
As I promised at the beginning of this article, here’s a list of extensions you can uninstall from VS Code.
note
Please note that extensions in this list are in no particular order. I don’t think one is worse than another. I just simply don’t use them all.
Auto Close Tag
- 💾 Installed: 6,361,790 times
- 🔗 Link: VS Code Marketplace
As a developer, I can’t imagine my life without this feature. And to be honest, I used this extension for a long time. The reason for that is VS Code didn’t support this functionality back in the day.
But now it does! And it’s turned on by default. However, you can force this by setting your settings.json file as follows.
settings.json
{
"html.autoClosingTags": true,
"javascript.autoClosingTags": true,
"typescript.autoClosingTags": true
}Auto Rename Tag
- 💾 Installed: 7,940,824 times
- 🔗 Link: VS Code Marketplace
The story of this extension is pretty much the same as the one above. It wasn’t supported before, but now it is. However, it only works in HTML files at the moment. (There is also an open issue to add support for JSX files)
To use this feature, you need to apply the following settings.
settings.json
{
"editor.linkedEditing": true
}Bracket Pair Colorizer
- 💾 Installed: 7,442,552 times
- 🔗 Link: VS Code Marketplace
As we can see from the number of installs, this extension received huge popularity. And it really deserved it.
Bracket pair allows matching brackets to be identified with a similar color. This can be really helpful in many scenarios.
But as the author of this extension points out, this functionality is now supported by VS Code. In order to use it, you have to modify your settings.json accordingly.
settings.json
{
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs":"active"
}Settings Sync
- 💾 Installed: 3,006,307 times
- 🔗 Link: VS Code Marketplace
If you’re using the editor on multiple devices. Or if you just want your settings to be saved, in case you’ll change the device. Setting synchronization helps tremendously in both cases.
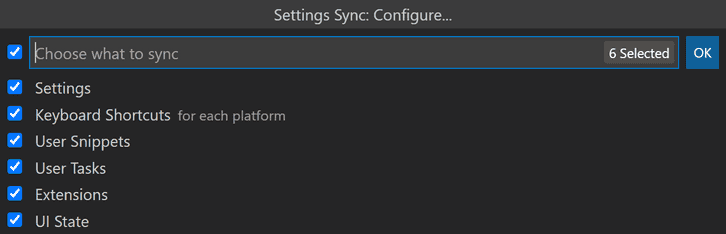
Of course, there is an extension to handle the settings sync. But VS Code supports settings sync across different machines. The settings are linked to a Github or Microsoft account. And you can configure what types of settings should be synced.
Captured by author
Path Intellisense
- 💾 Installed: 6,345,124 times
- 🔗 Link: VS Code Marketplace
This extension finds, parses, and provides code actions and code completion for all available imports. auto-completes file names when we write import statements. And as a developer, I can’t say how much I like it. But there is something I don’t like.
When you read the instructions to install this extension, it specifically says to disable auto-complete provided by VS Code. That makes me wonder, why can’t we just use the built-in auto-completion?
It turns out we can, using the following settings.
settings.json
{
"typescript.suggest.paths": true,
"javascript.suggest.paths": true
}NPM
- 💾 Installed: 4,692,787 times
- 🔗 Link: VS Code Marketplace
This extension provides a way to run npm scripts defined in package.json. The scripts can be run directly from your editor. I usually run the scripts directly from the console, but I can imagine this extension being useful.
However, you can achieve the same thing in VS Code, by opening the npm scripts panel.
Auto Import
- 💾 Installed: 1,988,281 times
- 🔗 Link: VS Code Marketplace
This extension finds, parses, and provides code actions and code completion for all available imports. It works for both JavaScript and TypeScript.
What I like the most about this extension is that I don’t need it. In fact, it’s useless. We can achieve the same thing using the following VS Code settings.
{
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always"
}HTML Snippets
- 💾 Installed: 6,978,511 times
- 🔗 Link: VS Code Marketplace
This extension helps you generate various HTML snippets. And to be honest, I don’t have to say much about it. Instead, let’s hear what the authors have to say about it.
Disable this extension as it currently conflicts with existing VS Code HTML extension (source: VS Code Marketplace)
VS Code has built-in Emmet support, which means we can use all of the Emmet abbreviations available.
Lorem Ipsum
- 💾 Installed: 359,854 times
- 🔗 Link: VS Code Marketplace
Lorem Ipsum is a handy extension that can generate dummy text when we need it. It saved me a lot of copy-pasting hours, but I don’t use it anymore, and there is a good reason for that.
Lorem ipsum can also be generated using Emmet. And as we already know, Emmet has native support in VS Code.
In order to generate the dummy text, you need to type lorem followed by the Tab or Enter key.
Concluding Thoughts
It’s necessary to keep our working environment free. And it’s important to make sure it’s running smoothly. By removing junk extensions, we can achieve both.
In this article, I shared with you a list of extensions that are totally obsolete, no longer needed, and hence, should be deleted. Removing unnecessary extension is a good first step to achieving an organized environment. But it needs follow-through.
To keep our environment clean, we should also evaluate each extension we’re about to install in the future. A good rule of thumb is to always check if VS Code is supporting the functionality you need.
note
VS Code team is adding features regularly, so it’s very likely that some feature that was missing before, was already integrated into the editor.
To sum everything up, here is the list of VS Code extension you should consider deleting:
- Auto Close Tag
- Auto Rename Tag
- Bracket Pair Colorizer
- Settings Sync
- Path Intellisense
- Npm
- Auto Import
- HTML Snippets
- Lorem Ipsum